Interaktive Videos mit H5P
| Website: | Moodle-Lernplattform Hochschule München |
| Kurs: | Moodle Handbuch des E-Learning Centers |
| Buch: | Interaktive Videos mit H5P |
| Gedruckt von: | Gast |
| Datum: | Mittwoch, 31. Dezember 2025, 19:14 |
Einführung - warum interaktive Videos?
- Für das Erstellen und Einpflegen der Interaktionen fallen keine Kosten an.
- Durch die intuitive Bedienung ist nur eine kurze Eingewöhnungszeit nötig.
- Bei wiederholtem Abhalten der gleichen Lehrveranstaltung stellt sich meist eine Zeitersparnis ein, da bereits hergestellte Materialien wiederverwendet werden können (Baumgartner & Kalz, 2005).
- Durch das direkte Einbinden von interaktiven Elementen können Videos, in denen komplexe Sachverhalte erklärt werden und/oder die eine längere Dauer aufweisen, aufgelockert werden. Das kann sich positiv darauf auswirken, wie häufig und vollständig Lernvideos von den Studierenden angesehen und wie gut die dargebotenen Inhalte aufgenommen werden (Kovacs, 2016).
- Es kann ein Fokus auf besonders schwierige Inhalte gesetzt werden, etwa um die Aufmerksamkeit der Studierenden auf Fragestellungen zu lenken, die in Prüfungen erfahrungsgemäß häufig falsch beantwortet werden.
- Es ist kein Medienbruch nötig, denn Wissensvermittlung und -überprüfung können in einem Video vereint werden.
- Die Nutzung von Videos ermöglicht eine Individualisierung des Lerntempos, denn der Betrachter kann entscheiden, welchen Inhalt er wann und wie lange betrachtet, Lehrinhalte können jederzeit wiederholt werden. Ungleiches Vorwissen und unterschiedliche Lerngeschwindigkeiten können so ausgeglichen werden (Walter, 2016).
- Das zeit- und ortsunabhängige Lernen bietet einen großen Vorteil, da man so jederzeit und überall lernen kann. Auch die Wahl der mobilen Endgeräte kann flexibel gestaltet werden; vgl. (Petko & Reusser, 2005) und (Mürner & Polexe, 2014).
- In Lehrvideos integrierte, interaktive Elemente wie Quizzes oder Lückentexte sowie ein direktes Feedback im Anschluss an die Bearbeitung können auf die Studierenden motivierend wirken (Cummins, Beresford, & Rice, 2016), zu einer Erhöhung ihrer Aktivität ermutigen und damit auch zu einer vermehrten Bearbeitung der Lerninhalte führen (Petko & Reusser, 2005) (Benkada & Moccozet, 2017).
- Durch unterschiedliche Repräsentationsformen wie das Einbinden von Graphiken, Links oder Lückentexten können zusätzlich zum Video auf weitere Ebenen Interaktionen stattfinden und so ein multimodales Lernen ermöglicht werden (Petko & Reusser, 2005).
Interaktive Videos sollten – wie alle E-Learning-Elemente – nie zum Selbstzweck verwendet werden, sondern stets das didaktische Konzept der Lehrveranstaltung unterstützen:
„Die Planung eines interaktiven Videos und dessen Integration in ein didaktisches Szenario sollten nicht als voneinander losgelöste Prozesse gesehen, sondern im Zusammenhang betrachtet werden. Viele Entscheidungen bezüglich der Planung des interaktiven Videos hängen in direkter Weise davon ab, wie dieses im Unterricht verwendet werden soll.“
Hinzufügen der Aktivität und Wahl des Inhaltstyps
Um Ihrem Moodlekurs ein interaktives Video hinzuzufügen, fügen Sie Ihr Video zunächst als Aufzeichnung auf dem Streamingserver der HM hinzu.
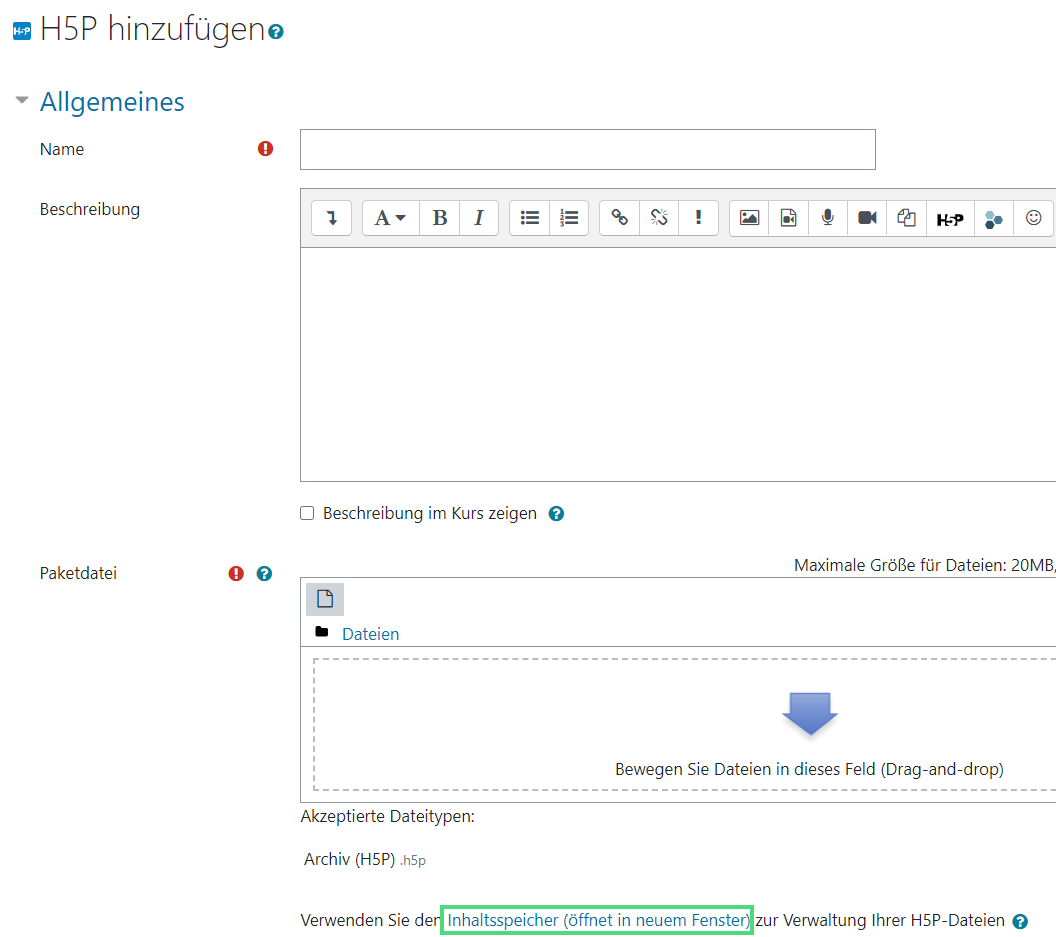
Aktivieren Sie anschließend den Bearbeitungsmodus über <Bearbeiten einschalten> und wählen Sie im Themenabschnitt, in dem das Video angezeigt werden soll, über die Schaltfläche <Aktivität oder Material anlegen> die Aktivität H5P aus. Es wird Ihnen folgendes angezeigt:

Bearbeiten Sie zunächst folgende zwei Punkte:
- Geben Sie unter „Name“ den Namen der Aktivität ein. Dieser wird den Studierenden im entsprechenden Themenabschnitt nach dem Hinzufügen neben dem H5P-Icon angezeigt:

- Unter „Paketdatei“ wählen Sie den H5P-Inhalt aus, der in der Aktivität genutzt werden soll. Diesen erstellen Sie zunächst. Klicken Sie dazu unter „Paketdatei“ ganz unten auf <Inhaltsspeicher (öffnet sich in neuem Fenster)> und im Inhaltsspeicher
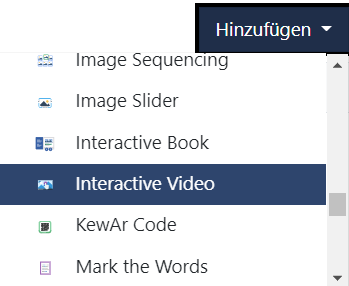
<Hinzufügen – Interactive Video>:

Schritt 1: Video-Datei bestimmen
Der Reiter <Schritt 1 Video hochladen/einbetten> ist bereits geöffnet. Sie können ein Video hinzufügen, indem Sie auf das „+“-Symbol bei Punkt „Videodateien“ klicken.
Es öffnet sich ein kleines Fenster, indem das gewünschte Video angegeben werden kann. Tragen Sie unter „YouTube Link oder andere Video-URL einfügen“ den Link zu Ihrem Video auf dem Streamingserver ein.
| HINWEIS: Achten Sie stets darauf, keine Urheber- oder Persönlichkeitsrechte Dritter zu verletzen. Zum Beispiel dürfen Sie ein Video nur dann als H5P „Interactive Video“ einsetzen, wenn dies unter Einhaltung der Lizenzbedingungen dieses Videos möglich ist. |
|---|
Es können außerdem folgende grundlegenden Einstellungen vorgenommen werden:
- Unter „Copyright bearbeiten“ kann ein urheberrechtlicher Hinweis eingefügt werden.
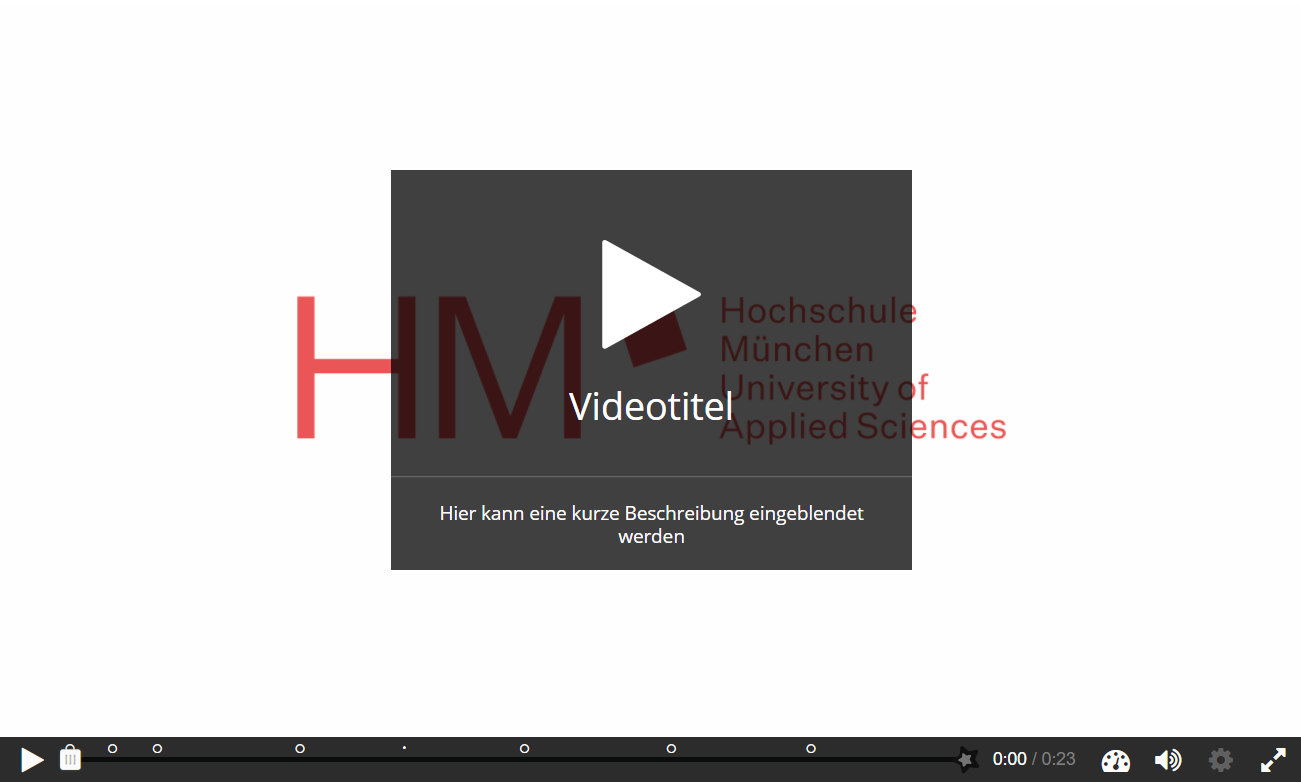
- Unter „Interaktives Video“ können ein Videotitel (Pflichtfeld), eine Kurzbeschreibung und ein Vorschaubild (sichtbar vor Abspielen des Videos; s. unten) angegeben werden.
- Unter „Textspuren“ können Untertitel zum Video hinzugefügt werden. Dies kann insbesondere bei Videos in einer Fremdsprache hilfreich sein, um Sprachbarrieren abzubauen.

Sollten Sie zu einem späteren Zeitpunkt noch z.B. eine Textspur und/oder ein Vorschaubild hinzufügen wollen, geht dies auch im Nachhinein durch einen Klick auf den Reiter <Schritt 1 Video hochladen/einbetten>.
Schritt 2: Interaktionen hinzufügen
Im zweiten Schritt können Sie dem Video verschiedene visuelle und interaktive Elemente, die in H5P als „Interaktionen“ bezeichnet werden, hinzufügen.
Klicken Sie auf den Reiter <Schritt 2 Interaktionen hinzufügen> (rechts neben dem Schritt 1-Reiter).
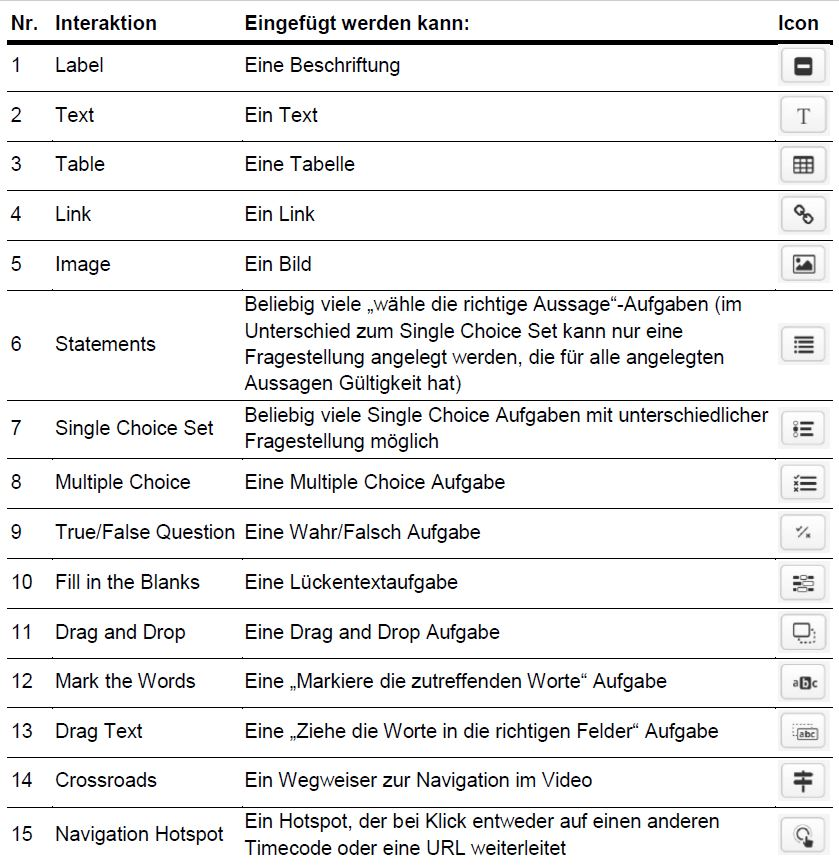
Die nachfolgende Tabelle gibt eine Übersicht zu den Interaktionen, die im Moodle der Hochschule München in Videos realisiert werden können (Stand: Februar 2021).
Zusätzlich zum Namen der Interaktion enthält die Tabelle eine kurze Beschreibung der jeweiligen Interaktion sowie das Symbol, mit dem die Interaktion in Moodle präsentiert wird:

Ziele dieser Interaktionen:
- Hervorheben von Besonderheiten (z.B. durch Beschriftungen oder Bilder),
- Bereitstellung weiterführender Informationen (z.B. durch erklärenden Text oder einen Link auf eine Internetseite) oder
- Bereitstellung formativer Assessments, die den Studierenden ermöglichen, ihren eigenen Lernfortschritt zu überprüfen.
Grundlegende Einstellungen: "Anzeigezeit" und "Anzeigen als"
Folgende Einstellungen haben alle Interaktionen gemein:
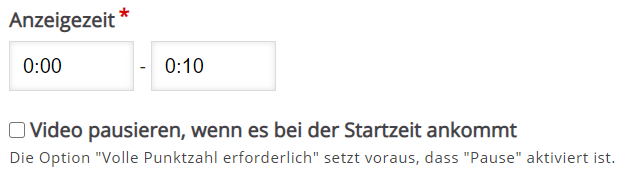
Anzeigezeit
Über die „Anzeigezeit“ kann eingestellt werden, in welchem Zeitraum (von hh:mm:ss bis hh:mm:ss) die Interaktion angezeigt wird. Dabei kann festgelegt werden, ob das Video bei Erscheinen der Interaktion angehalten wird (Haken bei <Video pausieren, wenn es bei der Startzeit ankommt> setzen) oder weiterlaufen soll:

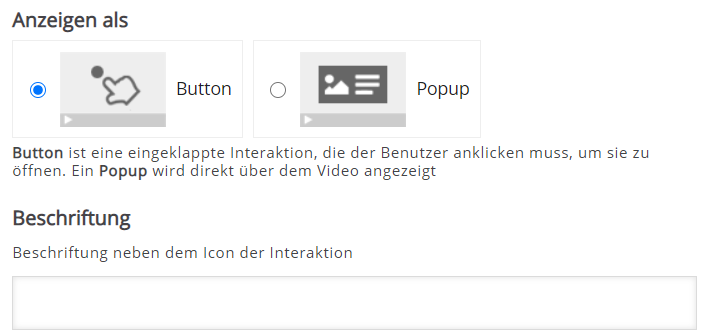
Anzeigen als
Mit „Anzeigen als“ kann zwischen zwei Darstellungsoptionen der Interaktion im Video gewählt werden.
Anzeigen als Button:
Wird die Option „Button“ gewählt, erscheint ein Button mit optionaler Beschriftung im Video, der an beliebige Position verschoben werden kann. Klicken Studierende auf diesen Button wird die Interaktion angezeigt.

- Vorteil: Der Button ist klein und stört den Bildfluss kaum.
- Nachteil: Wird das Video nicht angehalten, kann er ggf. übersehen werden.
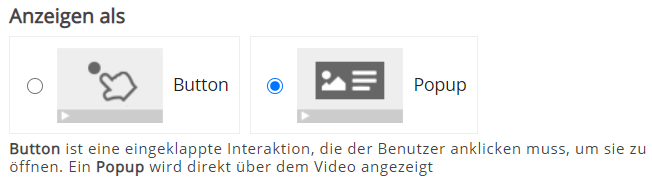
Anzeigen als Popup:
Bei der Option „Popup“ wird die Interaktion an einer beliebigen Position im Video direkt angezeigt.

- Vorteil: Die Interaktion fällt direkt ins Auge und ist schwer zu übersehen.
- Nachteil: Die Sichtbarkeit der Videoinhalte wird dadurch eingeschränkt.
TIPP: Prinzipiell sollte auf eine einheitliche Linie geachtet werden, d.h. dass Informationen der gleichen Art (z.B. „wichtig“ oder „weiterführend“) innerhalb eines Videos gleich behandelt und nicht einmal das Popup und dann wieder der Button als Darstellung verwendet werden. Das schafft Struktur und erleichtert die Handhabung.
Optionale Einstellungen:
Zusätzlich zu den grundsätzlichen Einstellungen „Anzeigezeit“ und „Anzeigen als“ können je nach Interaktionsform noch weitere allgemeine Einstellungen festgelegt werden. Diese werden im Folgenden beschrieben. Eine Übersicht dazu, welche Einstellung bei welcher Interaktion realisiert werden kann, findet sich im Anhang (s. Tab. 1 und 2).
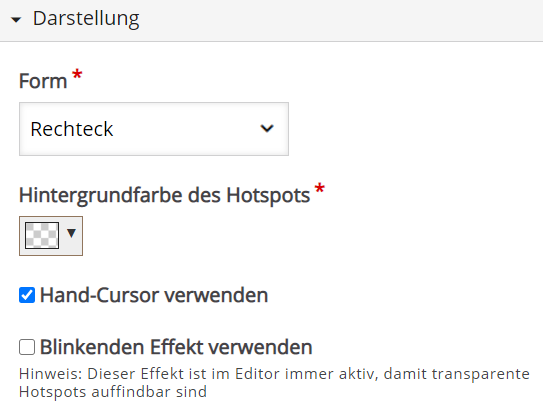
Darstellung
Hier können Sie weitere Einstellungen zur Darstellung vornehmen. Bei die Interaktion "Hotspot" sieht das beispielsweise so aus:

Mit Hilfe der Hintergrundfarbe wird die im Video ausgewählte Darstellungsform (Button/Poster) farbig hervorgehoben. Hier können Sie auch festlegen, ob sich der Mauszeiger im Bereich der Interaktion in eine Hand ändert, oder die Interaktion blinken/ein Schatten angezeigt werden soll.
- Diese Funktion eignet sich dazu, wichtige Informationen oder Aufgaben besonders hervorzuheben. Diese Funktion kann aber auch der Unterscheidung verschiedener Interaktionen dienen, indem Sie einen Farbcode einführen und bspw. allen Aufgaben eine Farbe, und allen weiterführenden Links eine andere Farbe zuweisen.
- TIPP: Für eine effektive Nutzung sollten farbige Hervorhebungen nur eingesetzt werden, wo sie notwendig/sinnvoll sind und die Arbeit mit der Aktivität erleichtern.
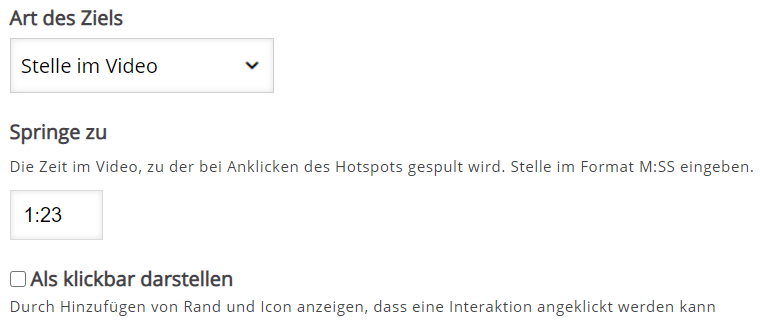
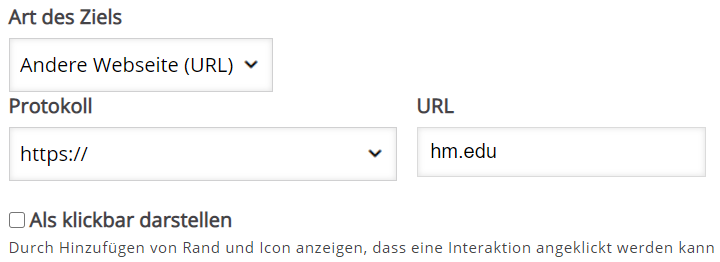
Gehe bei Klick zu
Hier kann eine Weiterleitung konfiguriert werden. Voreingestellt ist, erkennbar durch das Minus-Zeichen, dass keine Weiterleitung stattfindet.
Durch die Auswahl
- „Stelle im Video“ oder

- „Andere Webseite (URL)“

erfolgt bei einem Klick auf die Interaktion eine Weiterleitung an die entsprechende Stelle. Bei beiden Typen können Sie festlegen, ob die Interaktion als klickbar dargestellt werden soll. Unter „URL“ wird das „www.“ dabei nicht mit angegeben.
Die Weiterleitung eignet sich für die Bereitstellung zusätzlicher Informationsquellen zur Vertiefung des Themas, oder zur Navigation innerhalb des Videos, um z.B. Studierende dazu anzuregen, bei Bedarf einen Teil des Videos erneut anzusehen.
Allgemeine Rückmeldung / Gesamtrückmeldung
Unter diesen beiden Formulierungen verbirgt sich bei H5P dieselbe Funktion: Hier kann den Studierenden ein Feedback zum jeweiligen Aufgabentyp gegeben werden. Je nach Aufgabentyp wird dabei eine der Formulierungen angezeigt:
- Allgemeine Rückmeldung:
- Drag and Drop
- Gesamtrückmeldung:
- Drag Text
- Fill in the Blanks
- Mark the Words
- Multiple Choice
- Single Choice Set
- Statements
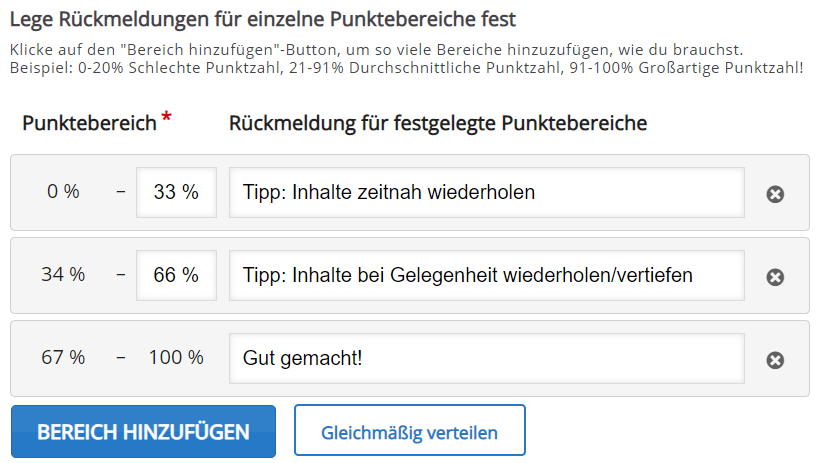
Als Feedback können jeweils für festgelegte Punktebereiche (in %) benutzerdefinierte Rückmeldungen an die Studierenden festgelegt werden:
- Nach Bedarf wird über entsprechend viele Klicks auf <Bereich hinzufügen> die Anzahl der Punktebereiche festgelegt.
- Sind gleich große Punktebereiche gewünscht, können diese anschließend durch Klick auf <Gleichmäßig verteilen> erzeugt werden. Alternativ kann die Größe der Bereiche auch händisch eingetragen werden.
Wurde die gewünschte Anzahl an Bereichen erzeugt, kann diesen zudem ein spezifisches Feedback zugewiesen werden, welches den Studierenden, deren Punktzahl in diesen Bereich fällt, automatisch wiedergegeben wird:

Wie die Studierenden eine bestimmte Anzahl an Punkten erreichen können, unterscheidet sich von Interaktion zu Interaktion (s. Tab. 3 „Erlangen von Punkten“ im Anhang).
Verhaltenseinstellungen
Die Verhaltenseinstellungen sind meist von Interaktion zu Interaktion unterschiedlich. Die Tabellen 4 und 5 im Anhang geben Ihnen einen Überblick über die verschiedenen Verhaltenseinstellungen und darüber, bei welchen Interaktionen diese Einstellungen jeweils möglich sind.
Reaktionen auf Nutzereingaben
Im Menüpunkt „Reaktionen auf Nutzereingaben“ kann bei allen Interaktions-Aufgaben eine Aktion hinterlegt werden, die ausgeführt wird, wenn bei der Bearbeitung einer Aufgabe
- alles richtig gelöst wurde - <Aktion, wenn alles richtig> - oder
- nicht alles richtig gelöst wurde - <Aktion, wenn falsch>.
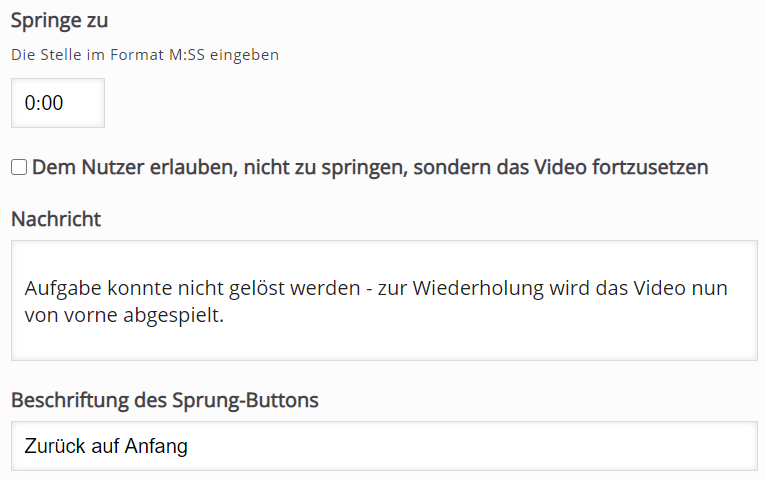
In beiden Fällen kann ein Sprung zu einem bestimmten Zeitpunkt im Video (m:ss) erzwungen und der entstandene „Sprung-Button“ entsprechend benannt werden. Mit einer Nachricht wird den Studierenden erläutert, weshalb der Sprung stattfindet.
Außerdem kann den Studierenden erlaubt werden, die Aufgabe abzubrechen und später damit fortzufahren, wobei in diesem Fall nicht der Sprung auf den zuvor eingegebenen Zeitpunkt stattfindet, sondern das Video normal weiterläuft.

TIPP: Möchten Sie den Studierenden eine Nachricht hinterlegen, ohne anschließend an eine andere Stelle im Video zu springen, ist dies nur über Umwege möglich, indem
- doch ein Sprung gesetzt wird, dieser aber auf nur eine Sekunde (kleinste einstellbare Einheit) nach der Aufgabe eingestellt wird; oder
- keine Aktion hinterlegt wird und direkt im Anschluss an die Aufgabe eine Text-Interaktion gesetzt wird, die eine Nachricht an die Studierenden beinhaltet. In diesem Fall empfielt es sich, bei der Erstellung der Text-Interaktion die Funktion „Video pausieren“ zu aktivieren.
Durch Klicken auf das Lesezeichen-Symbol (unten links im Editor) können im Video Lesezeichen hinzugefügt werden. Kursteilnehmende können dann über dieses Symbol ein Dropdown-Menü aufrufen, und direkt zu der markierten Stelle im Video springen können.
Texte
Hier kann ein Alternativtext für Vorlesewerkzeuge sowie eine Beschriftung hinterlegt werden.
Inhalt
Neben den verschiedenen Einstellungsmöglichkeiten zu Darstellung und Verhalten einer Interaktion wird natürlich auch der eigentliche Inhalt der Interaktion hinterlegt (Bild, Lückentext, Multiple-Choice-Frage, etc.). Naturgemäß geschieht dies für verschiedene Interaktionen unterschiedlich und soll hier daher nur erwähnt, aber nicht näher erläutert werden.
Lesezeichen
Sie können über das Lesezeichen-Symbol unten links Lesezeichen zum Video hinzufügen.

Wird das Video dann später nach Aufruf der Aktivität abgespielt, können diese Lesezeichen dazu genutzt werden, an bestimmte Stellen im Video zu springen.
Schritt 3: Zusammenfassende Aufgabe erstellen
Optional können Sie eine zusammenfassende Aufgabe erstellen (Reiter <Schritt 3 Zusammenfassende Aufgabe>). Diese gleicht der Interaktion Statements (s. Schritt 2), bis auf die Tatsache, dass
- das Erscheinen in Sekunden vor Ende des Videos eingestellt und nicht durch einen Timecode (hh:mm:ss) gesetzt wird sowie
- der Titel über die allgemeinen Einstellungsmöglichkeiten unter „Textüberschreibungen und -übersetzungen“ festgelegt wird. Voreingestellt ist hier „Zusammenfassung öffnen“.
Allgemeine Einstellungen vornehmen
Neben den Einstellungsmöglichkeiten der einzelnen Interaktionen gibt es auch allgemeine Optionen, die sich auf das Video und die darin eingefügten Interaktionen als Ganzes beziehen.
Verhaltenseinstellungen
Hier kann unter Anderem konfiguriert werden, ob das Video automatisch startet, oder ob Vorwärtsprünge beim Abspielen des Videos erlaubt werden. Einstellungen, die Sie hier vornehmen, überschreiben ggf. die Einstellungen einer einzelnen Interaktion.
Textüberschreibung und -übersetzungen
In „Textüberschreibungen und -übersetzungen“ können Texte und Beschriftungen verändert werden, etwa wie der „Titel zum Pausieren“ heißen oder, ob der „Zurück“-Button wirklich mit „Zurück“ betitelt werden soll.
Hier sind grundsätzlich bereits plausible Texte in deutscher Sprache voreingestellt. Bei etwa der Erstellung eines Sprachkurses würde es sich anbieten, die jeweilige Sprache einzustellen und nach Bedarf die Beschriftungen noch anzupassen.
Bearbeitung abschließen
Haben Sie die Bearbeitung abgeschlossen, klicken Sie auf <Sichern>. Sie gelangen zu einer Vorschau und können das zuvor erstellte, interaktive Video überprüfen. Wechseln Sie anschließend wieder zurück zum ursprünglichen Browser-Tab (vgl. S. 6-7), und Klicken Sie unter „Paketdatei“ auf <Datei hinzufügen (Papier-Symbol) – Inhaltspeicher> und wählen Ihr interaktives Video aus – es öffnet sich ein Fenster. Wählen Sie, wie mit der Datei verfahren werden soll:
- <Kopie der Datei anlegen>: Es wird eine Kopie erstellt, auf die spätere Änderungen der Datei im Inhaltsspeicher keine Auswirkungen haben
- <Alias/Verknüpfung zur Datei anlegen>: Spätere Änderungen der Datei im Inhaltsspeicher wirken sich auch auf die Aktivität aus
Nach Klick auf <Datei auswählen> wird die entsprechende Datei unter „Paketdatei“ angezeigt. Klicken Sie abschließende auf <Speichern und zum Kurs> und beenden den Bearbeitungsmodus über <Bearbeiten ausschalten>.
Literatur
Baumgartner, P., & Kalz, M. (2005). Wiederverwendung von Lernobjekten aus didaktischer Sicht. D. Tavangarian (Hrsg.); K. Nölting (Hrsg.). Auf zu neuen Ufern! E-Learning heute und morgen., (S. 97-106). Münster/New York/München/Berlin: Waxmann.
Benkada, C., & Moccozet, L. (2017). Enriched Interactive Videos for Teaching and Learning. 2017 21st International Conference Information Visualisation, (S. 344-249).
Cattaneo, A., & Sauli, F. (2017). Die Integration interaktiver Videos in didaktische Szenarien - Leitlinien des Projekts IV4VET.
Clark, R., & Salomon, G. (1986). Media in teaching. In M. Wittrock, Handbook of research on teaching (S. (S.464-478)). New York: Macmillan.
Cummins, S., Beresford, A. R., & Rice, A. (2016). Investigating Engagement with In-Video Quiz Questions in a Programming Course. IEEE Transactions on Learning Technologies, S. 57-66.
Kerres, M. (2013). Mediendidaktik. Konzeption und Entwicklung mediengestützter Lernangebote. München: Oldenburg Wissenschaftsverlag.
Kleftodimos, A., & Evangelidis, G. (2018). Augmenting educational videos with interactive exercises and knowledge testing games. 2018 IEEE Global Engineering Education Conference, (S. 872-877).
Kovacs, G. (2016). Effects of In-Video Quizzes on MOOC Lecture Viewing. L@S 2016 - Engagement, S. 31-40.
Malchow, M., Bauer, M., & Meinel, C. (2018). Enhance Learning in a Video Lecture Archive with Annotations. 2018 IEEE Global Engineering Education Conference, (S. 849-856).
Mürner, B., & Polexe, L. (2014). Digitale Medien im Wandel der Bildungskultur - neues Lernen als Chance. Zeitschrift für Hochschulentwicklung, 9(3), S. S. 21-38.
Petko, D., & Reusser, K. (2005). Das Potenzial interaktiver Lernressourcen zur Förderung von Lernprozessen. In D. Miller, E-Learning. Eine multiperspektivische Standortbestimmung (S. 183-207). Bern u. a.: Haupt Verlag.
Walter, C. (2016). Gesamtkonzept zur Integration individualisierten Lernens mittels Lehrvideos. In W. Pfau, C. Baetge, S. Bedenlier, & C. S. Kramer, Teaching Trends 2016. Digitalisierung in der Hochschule: Mehr Vielfalt in der Lehre (S. 101-110). Münster/New York/München/Berlin: Waxmann.